От скорости часто зависит успех рекламных кампаний. Долгая загрузка лендинга может отсечь часть аудитории. Никто не будет ждать лишние секунды, пока страница медленно подгружается. Этот вопрос особенно актуален для стран с медленным интернетом.
Как измерить скорость загрузки лендинга?
Первое, что нужно сделать прежде чем увеличить скорость загрузки сайта — измерить его изначальную скорость.
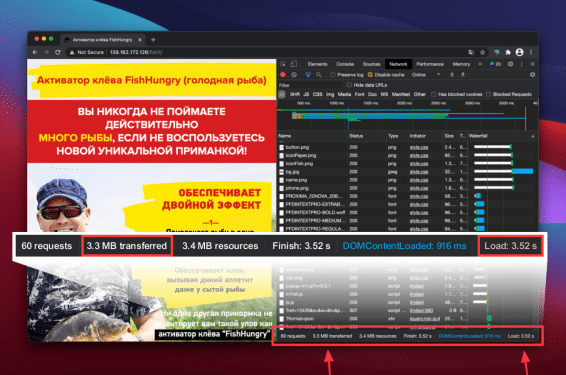
Для этого подойдет инструмент, который есть на любом компьютере. Речь об Инспекторе сети в Хроме.
Как измерять скорость загрузки:
- Перейти на страницу
- Нажать Ctrl+Alt+I или Cmd+Alt+I
- Откроется Инспектор
- Перейти на вкладку Сеть
- Выбрать галочку «Отключить кэш»
- Обновить страницу
Нет смысла замерять скорость страницы, которая расположена на вашем компьютере. Оценивайте скорость ленда на хостинге.
Денис Житняков, владелец и разработчик сервисов для арбитражников Dolphin
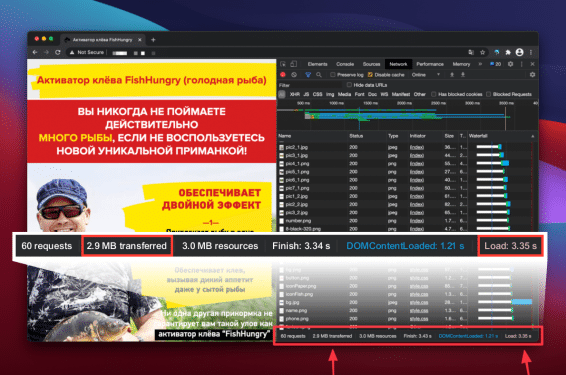
Посмотрим на примере. Для этой статьи мы не выбирая взяли первый попавшийся лендинг. Он оказался довольно увесистым — 9,7 мегабайт.

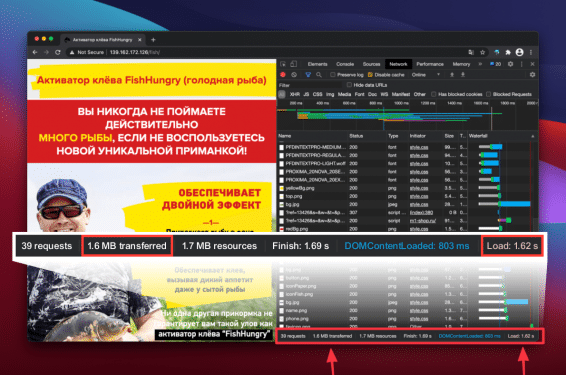
Оценим, за сколько такой “тяжеловес” загрузится для пользователя. Инспектор сети показывает интересующие нас данные в нижней строчке. В ней мы будем ориентироваться на два параметра: объем загруженных данных и время полной отрисовки страницы.

Показатели на старте:
✅ 3,3 Мбайт
✅ 3,5 сек.
Рассказываем, где найти бесплатный бессрочный хостинг с SSL
Делаем раз.
Как сжать картинки для лендинга
Если сравнить вес разных элементов страницы, окажется, что больше всех весят картинки. Первое и самое простое, что можно сделать, чтобы ускорить загрузку сайта — сжать их.
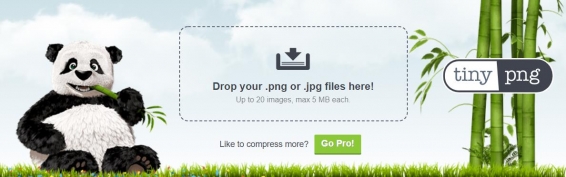
Для этого существует множество разных сервисов, например, Kraken.io и JPEGmini. Но мы воспользуемся TinyPNG.
Качество картинок при этом не меняется, они просто становятся легче.

Алгоритм простой:
- Нужно отыскать абсолютно все картинки, которые есть в папке с лендингом.
- Сжать их, используя сервис.
- Скачать легкие версии.
- Скопировать назад в папку лендинга. Не забудьте удалить оттуда тяжёлые картинки.
Такими манипуляциями можно выиграть от сотни килобайт до нескольких мегабайт, что само по себе неплохо. К тому же не требует особых навыков, а в качестве оптимизации скорости загрузки сайта работает “на ура”.

Первый промежуточный результат:
✅ 3,3 MB ⇒ 2,9 MB
✅ 3,5 сек. ⇒ 3,3 сек.
Делаем два.
Как включить ленивые картинки
Ленивые картинки (или lazy load) — еще один способ, как ускорить загрузку сайта.
Чтобы показать юзеру страницу, нужно очень быстро подгрузить все ее лендинга: картинки, шрифты и прочее. Все они подтягиваются из сервера по очереди. Причем, кастомные шрифты могут оказаться в этой очереди ниже крупных картинок.
Это значит, что пока страница не загрузилась целиком, может быть нарушен дизайн страницы из-за неподгрузившихся картинок, а кастомные шрифты отображаться в виде стоящих по умолчанию. Все это портит внешний вид.
Кроме этого, юзер может столкнуться с притормаживаение скролла или просто белым экраном.
Чем хороши ленивые картинки?
Эта настройка меняет очередность загрузки элементов страницы. Они не будут загружаться одновременно. Запрос на картинку произойдет в тот момент, когда юзер начнет к ней приближаться в процессе скролла.
Денис Житняков, владелец и разработчик сервисов для арбитражников Dolphin
Как включить ленивые картинки
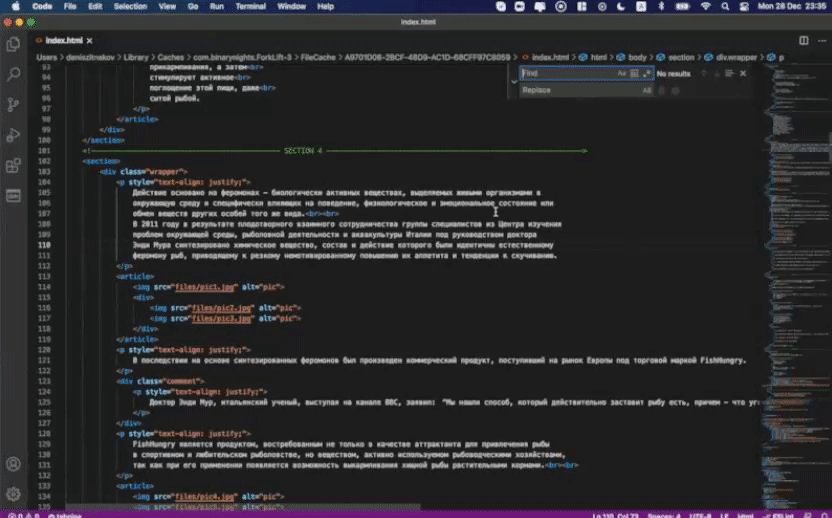
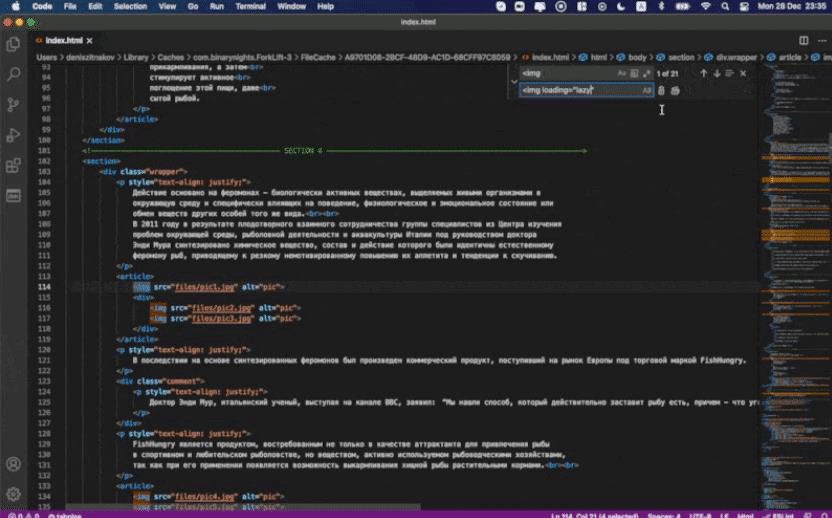
Для включения такой настройки на странице придется немного покопаться в коде.
- Открыть файл index.html в любом текстовом редакторе.
- Открыть режим Поиск и замена.
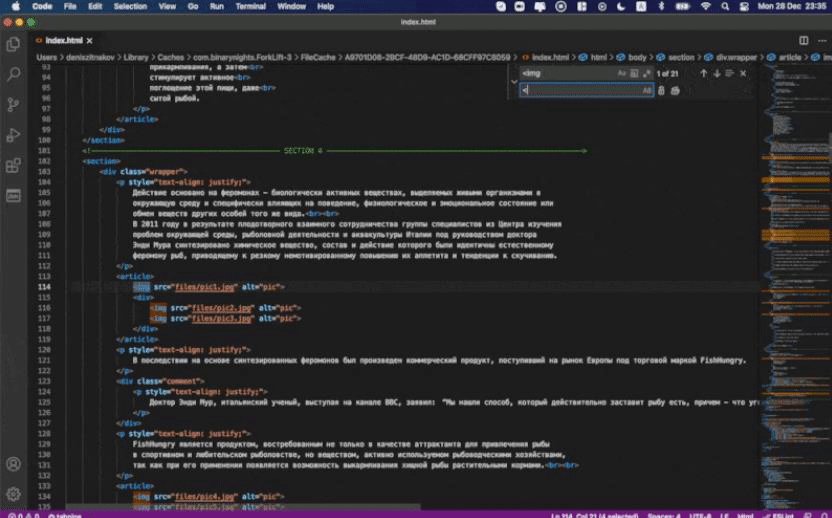
- Найти <img.
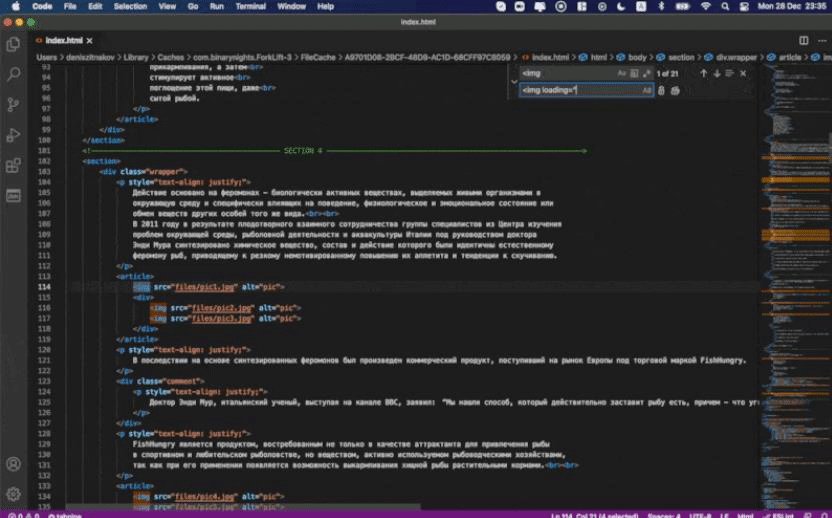
- Заменять на <img loading=»lazy».


Второй промежуточный результат:
✅ 3,3 MB ⇒ 2,9 MB ⇒ 1,6 MB
✅ 3,5 сек ⇒ 3,3 сек. ⇒1,6 сек.
Делаем три.
Подключаем сервис CloudFlare
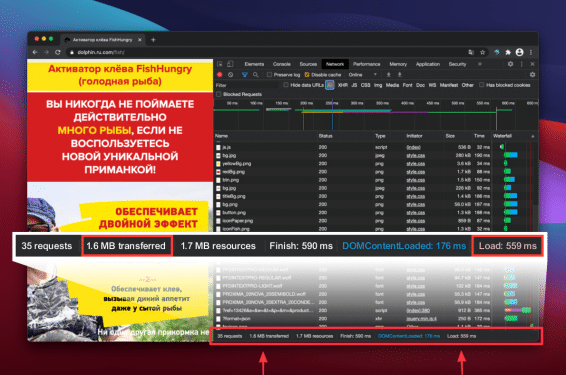
Мы подходим к этому шагу уже с хорошим резульатом: ленд загрузится за 1,6 сек. вместо 3,5 сек. Отличный результат. На этом уже можно было бы остановиться, но почему не сделать больше, если это возможно?
CloudFlare — крупная платформа для обслуживания доменов. Она улучшает скорость загрузки страниц до конечных посетителей.
Если подключить CloudFlare, время загрузки сайта сократится еще больше чем в 3 раза.
Почему это так? Не будем грузить вас техническими пояснениями. Главное, что это работает!

Финальные результаты:
✅ 3,3 MB ⇒ 2,9 MB ⇒ 1,6 MB⇒ 1.6 MB (+106%)
✅ 3,5 сек ⇒ 3,3 сек. ⇒1,6 сек.⇒ 0.6 s (+483%)

Статья написана Денисом Житняковым, владельцем и разработчиком сервисов для арбитражников:
• Dolphin | dolphin.ru.com | Автоматизация Facebook Ads
• Dolphin TikTok | tiktok.dolphin.ru.com | Автоматизация TikTok Ads
Как сделать конвертящий лендинг для арбитража
Запускайте рекламу с RichAds
RichAds это —
🔺 качественный пуш и попс-трафик,
🔼 CPC от $0.003;
🔺CPM от $0,3 в Tier 3, $0,5 в Tier 2, $1 Tier 1,
🔼 большие объемы доступного трафика в более чем 200 гео.