How to measure landing page’s loading speed?
The first thing to do when you need to speed up web page loading time is to measure its speed.
It’s easy to do! Use a regular Chrome browser and its Web Inspector.
How to measure download speed:
- Go to the page;
- Press Ctrl + Alt + I or Cmd + Alt + I;
- The Web Inspector will open;
- Go to the Network tab;
- Select the checkbox “Disable cache”;
- Refresh the page.
The crucial point is that you need to measure the speed of a page already available on the hosting. The landing page in your computer will load instantly ?
Denis Zhitnyakov
For this tutorial about increasing page speed score, we took the first landing page available. It weighs 9.7 megabytes, which is quite a lot for a landing page.

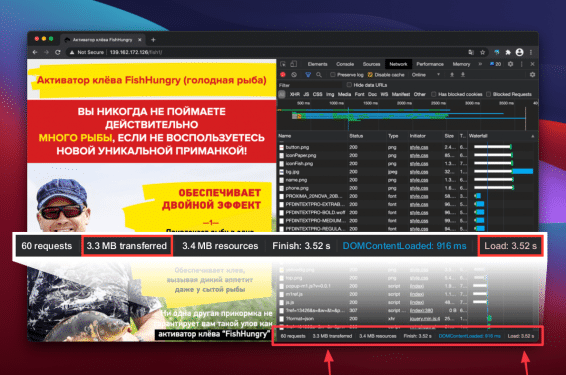
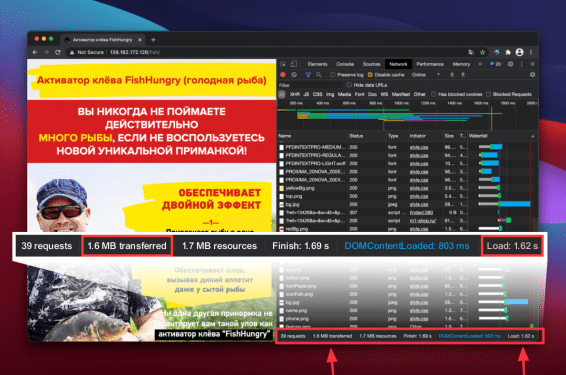
Let’s see what the Chrome browser tells us about the web page loading time.
You should look at the numbers at the very bottom of the Inspector’s window. We have highlighted them in red.
We are interested in two of them: the amount of loaded data and the time of full-page rendering.

We start to speed up web page loading time from 3.3 megabytes and 3.5 seconds.
Start:
✅ 3.3 Mb
✅ 3.5 sec.
Step 1. Compressing the images
Nothing is perfect, and neither are the pictures. They often increase weight and page load speed. That’s why the first thing we’ll discuss talking about page speed optimization is how to compress them.
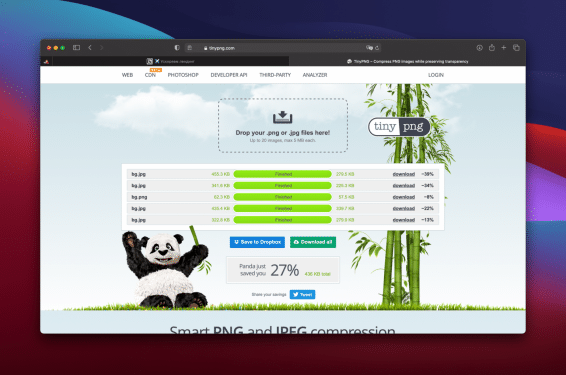
The landing page can start to weigh several times less if you use TinyPNG to compress the pictures. Services like Kraken.io и JPEGmini are also welcome.

You need to find absolutely all the pictures that are in the folder with the landing page.
- Compress them with the help of the service.
- Download the compressed versions.
- Copy them back to the landing page folder, replacing the old versions.
Depending on the images themselves, the benefits can range from several hundred kilobytes to a couple of megabytes. Anyway, this is the fastest, easiest, and the freest way to speed up web page loading time.
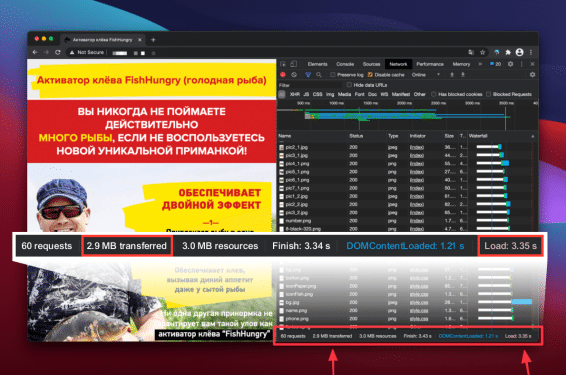
We made our page lighter by 436 kilobytes in a couple of clicks.

✅ Result 1:
3.3 Mb ⇒ 2.9 Mb
3.5 sec. ⇒ 3.3 sec.
Step 2. Turn on lazy pictures
There are usually a lot of pictures on the landing page. One way to speed up page loading time is to include lazy images. Let us explain what it is.
The browser’s page loading indicator will spin until all page content (styles, fonts, images, etc.) is loaded.
Until that moment, scrolling on the page may slow down, the rendering of the page itself may occur with a delay. A visitor may observe a white or flickering screen for the first few seconds.
And if some custom font is used in the layout, then the task of loading this font may be lower in the queue than loading heavy images.
Thus, in the first seconds on the screen, the visitor will have texts in the wrong font – it may look ugly and lead to a spoiled layout.
Lazy pictures’ loading allows to unload the queue according to simple logic — to load images only as needed to display them. As soon as the page scroll starts to approach the place where the picture is used, there will be a request to download it.
Denis Zhitnyakov
How to turn on lazy pictures
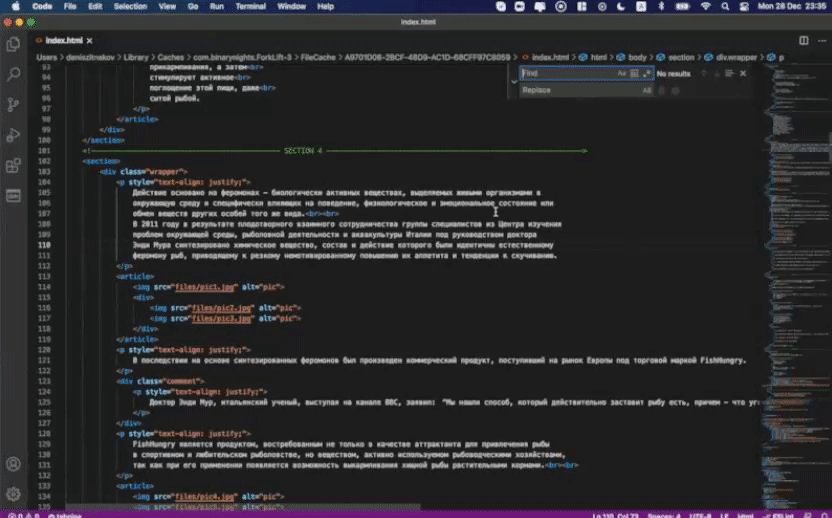
To turn this feature on the page, you need to dig into the code.
- Open index.html file in any text editor;
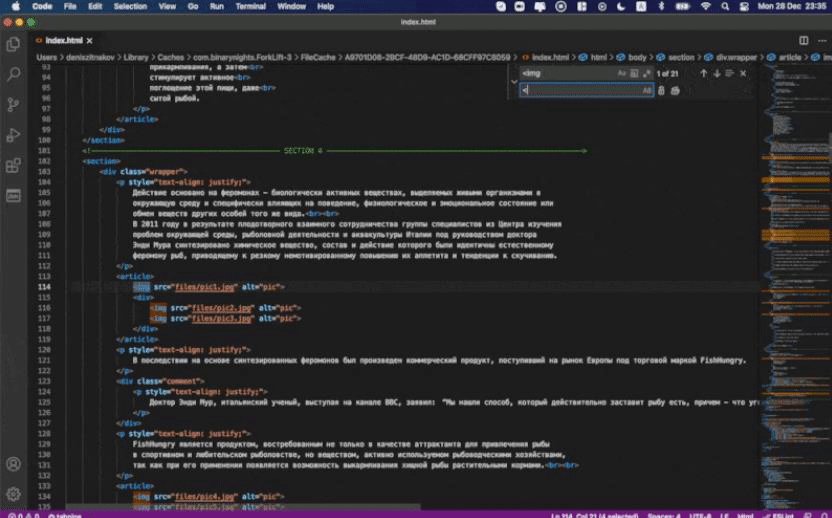
- Open Find and Replace mode;
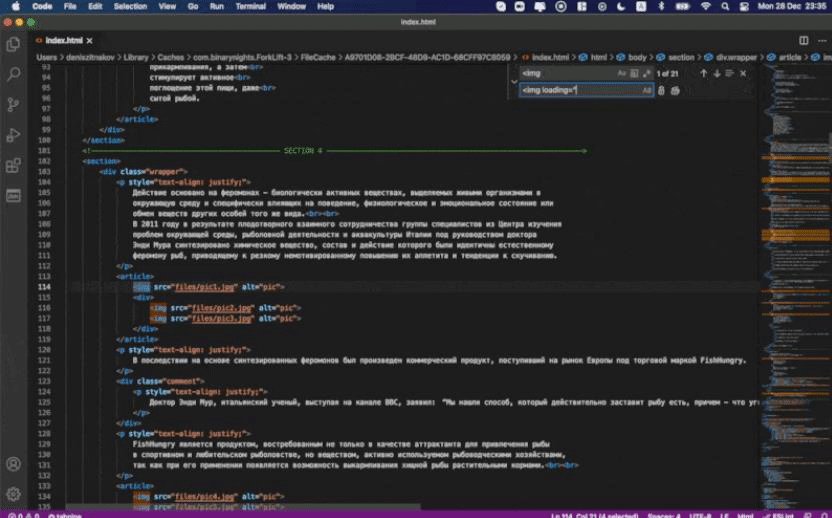
- Search <img;
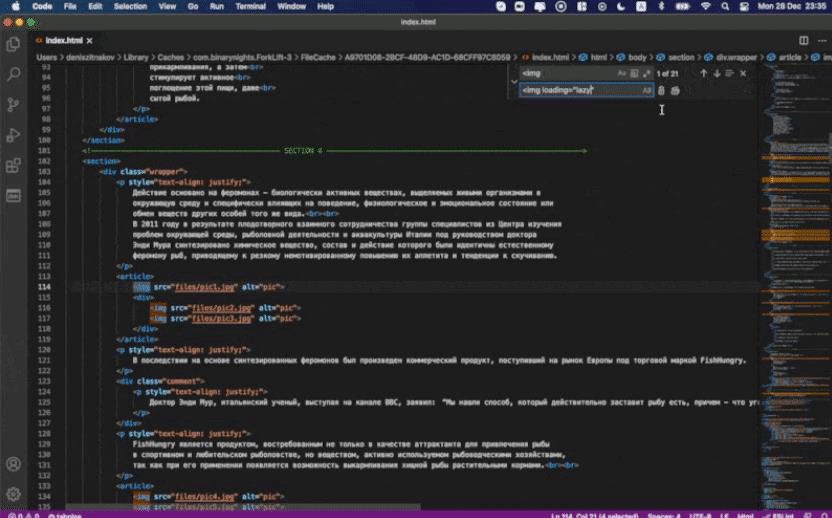
- Replace with <img loading =”lazy”.


✅ Result 2:
3.3 Mb ⇒ 2.9 Mb ⇒ 1.6 Mb
3.5 sec. ⇒ 3.3 sec. ⇒1.6 sec.
Where to get free SSL unlimited hosting and why you need it read here.
Step 3. Connect the CloudFlare service
CloudFlare is a great platform for serving your domains and improving the speed of your websites/pages content delivery to the visitors.
In fact, this service deserves a separate article, but here I only mention it in the context of speeding up the website.
In short, CloudFlare does the magic. Just connect your domain to this service, and your efforts from the first two steps will be rewarded with x3 more speedup ?

Why is this so? We will not burden you with technical explanations. The main thing is that it works!
By the way, if you do not follow the first two steps, but use only CloudFlare only to CloudFlare, then the rendering time would be 1.7 seconds. Therefore, do not ignore the compression of images and their “lazy” loading.
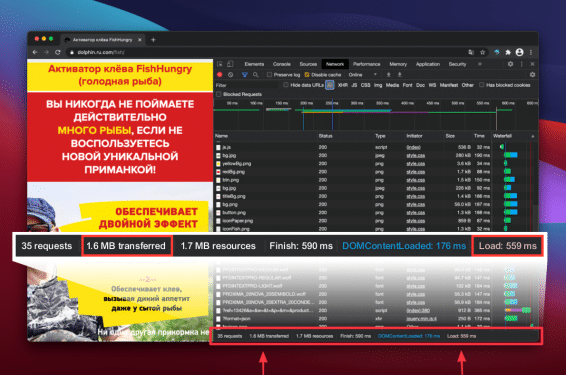
✅ Final results
3.3 Mb ⇒ 2.9 Mb ⇒ 1.6 Mb ⇒ 1.6 Mb (+ 106%)
3.5 sec. ⇒ 3.3 sec. ⇒1.6 s ⇒ 0.6 sec. (+ 483%)
There is no doubt that this way of speeding up landing pages will not make you several times richer. But it may make you richer by 5-10%. And I will be wildly happy if this happens?

The article was prepared by Denis Zhitnyakov, owner and developer of services for affiliates:
• Dolphin | dolphin.ru.com | Facebook Ads Automation
• Dolphin TikTok | tiktok.dolphin.ru.com | TikTok Ads Automation
How to make converting landing pages for affiliate marketing
Get started with RichAds
What is RichAds?
🔝 Push and pop ads,
🔼 CPC starts from $ 0.003,
🔝 CPM from $0,3 in Tier 3, $0,5 in Tier 2, $1 in Tier 1,
⏫ large volumes of available traffic in more than 200 geos.






 Denis Zhitnyakov
Denis Zhitnyakov